We have had some customers ask if it is possible to change the color of the background, or canvas, of the new visual layout page.
There is not currently a way to change the color of the canvas, but there is a way to import an image from the media manager to cover the canvas.
HOW?
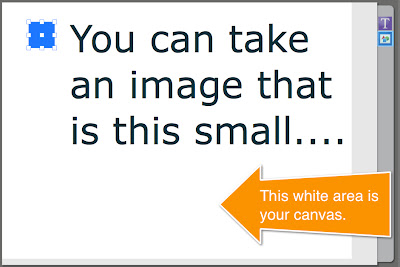
1. Simply insert an image from your media manager. In this example, I used a small blue square.
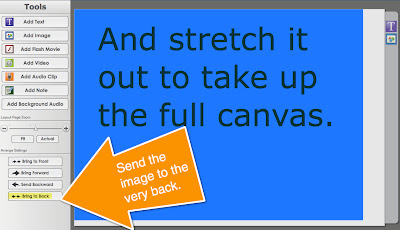
 2. Use the handles around the image to re-size and stretch the image over the canvas.
2. Use the handles around the image to re-size and stretch the image over the canvas. Note: If you have other media elements on the page already, make sure you click on the "Bring to Back" button so that the "background" image is layered behind all the other elements.
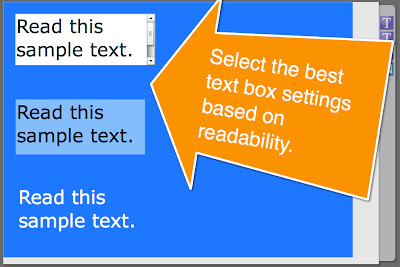
Note: If you have other media elements on the page already, make sure you click on the "Bring to Back" button so that the "background" image is layered behind all the other elements. 3. You may have to change the default text box settings (including the transparency of the text box background or the text color) to make it easier to see.
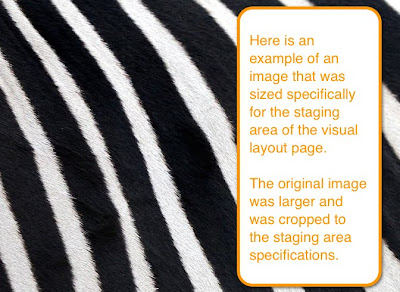
3. You may have to change the default text box settings (including the transparency of the text box background or the text color) to make it easier to see.However, if you are using an image that you don't want to distort by stretching it to fit the canvas, you will need to look up the staging size for the course style you are using and make an image to fit those specifications.
1. The staging area specifications of the style you are using are displayed at the top center of the screen in the authoring tool.

2. Use an image editing program, such as Photoshop (or even Paint), to size the image to the right specifications.



No comments:
Post a Comment