If you are an Ultra, Professional Premium, or Mobile Ultra level user, you can now take advantage of nine new Advanced Interaction page types that have been released for Unison. Descriptions and screen shots of the new page types are given below.
Note: If you currently don't have access to these page types, but would like to, you will need to upgrade to Professional Premium level. Email us at sales@rapidintake.com for any questions regarding your current level or upgrading.
9 New Advanced Interaction Pages
You can read a description about each of our new Advanced Interaction pages on this blog post. Additional information on the settings and how to fill out each field is given on our
wiki.
Case StudyThe Case Study interaction allows you to present the learner with a scenario and a blank field to type in an essay type response. The scenario can include an image and an audio file. Use the table below to fill out the form according to how you want the page to display.
Categories
In this timed interaction, learners will be given terms to drag and drop in the correct category. You can have up to four categories, with up to eight terms in each.
Concentric Circles
In this interaction, the learner will be able to explore different layers of a circle. Each layer will have a title and a pop-up box with a description will appear when the learner clicks on the layer.
General Matching
In this timed interaction, the learner will match terms to their definitions. After the learner drags the term to the definition, a connecting line will appear that will indicate whether the response is correct or not. A red line indicates an incorrect response. A green line indicates a correct response.
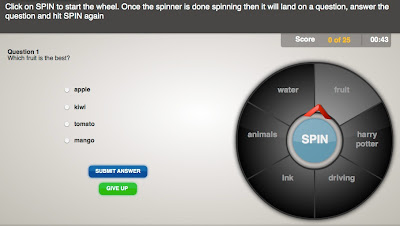
Spin the Wheel
This interaction allows the learner to spin a wheel and answer the questions that appear. There are six categories on the wheel and up to five questions in each category.
After spinning the wheel, the learner will be posed with a question and multiple answers to choose from. The learner will be timed during each question and will have to choose the answer before time runs out. After selecting an answer and submitting, the learner will view a pop-up box with feedback in it. The score will be shown at the top of the screen.
After finishing the game, the learner will be able to view each question, their answer, the correct answer, the feedback, the final score, and the time spent on each question.

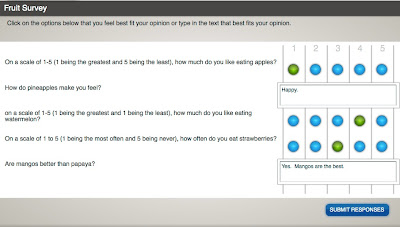
Survey
This interaction allows you to ask questions to survey your learners. You have the option of giving your learners a scale of 1-5 or a blank text field to respond to the questions. You can set up the results to be emailed to you.

Venn Diagram
This interaction allows you to show the similarities and differences between two or three different categories or items.
Word Game Non-Timed
This interaction allows you to ask your learner a series of questions and have your learner type in a response into a field. You have up to eight questions and can give feedback on each question.
Word Game Timed
This timed interaction allows you to ask your learner a series of questions and have your learner type in a response into a field. You have up to eight questions and can enter in a time limit and a point value for each question.