Customers asked for a way to be able to incorporate images with a transparent background into Unison and mLearning Studio. We are now happy to announce that both tools now support PNG image files! This gives you a way to incorporate PNG images with a transparent background into your course (either for logos or for images that appear in the course pages).
How to Upload PNG Files to the Media Manager.
1. Open your Media Manager.
2. Click on the "image" category
3. Hit "Upload New Image."
4. Browse for the PNG file on your computer, select it, and upload.
5. IMPORTANT: Uncheck the "convert png's to jpg" check box. If you want this file to stay a PNG and maintain the transparency, you need to uncheck this box.
6. Hit "Upload Files." The PNG file will now appear in your media manager.
NOTE: Flash Player 7 does not support PNG images. Any Unison course that is labeled a Player 7 style will not support PNG images. If you are working on an existing course that is Player 7, you will need to change it by editing the course settings.
Am I using Player 7?
If you are currently working on an existing course, you will need to check and see if it is a Player 7 style. Follow these steps:
1. Open the course in the authoring tool.
2. Click on the "Edit Course Settings" button at the top of the screen

3. Go to Step 2: Course Style. Look in the "Course Style" field to see if the style is labeled Player 7 or 8. The style in the image below is labeled a Player 7 style. This Player 7 style will not support PNG images.

How do I change the course style?
If your current course is a Player 7 style, and you want to change it, you can do so in the authoring tool after clicking on the "Edit Course Settings" button
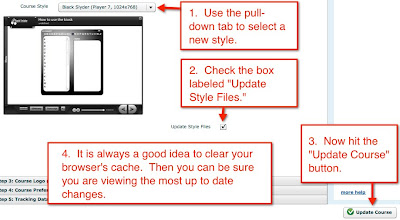
1. Go to Step 2: Course Style. Use the pull-down tab to select a new style.
2. Check the box labeled "Update Style Files."
3. Hit the "Update Course" button at the bottom right of the screen.
4. Make sure that you clear your cache.