How It Works
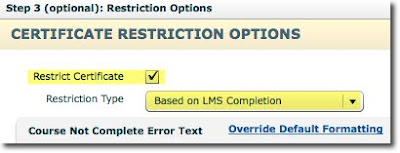
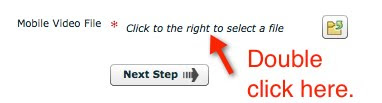
Next time you open up your media manager to upload a video to use in your course, you will see this check box on the screen: "Keep MP4 in Original Format." If you don't want your video to be converted, simply check this box after browsing for and selecting the video you want to use. If this box is checked when you press "Upload Files," your video will not go through the conversion process and will maintain the original size and quality.
Warning
If you keep the MP4 video in the original format, it may not have the appropriate codec to be compatible with all mobile devices. The best practice, to ensure that the video will be compatible with as many mobile devices as possible, is to allow the media manager to convert it. Even videos that are originally in MP4 format should be converted in the media manager to make sure that it they get the necessary codec to be compatible with all mobile devices.
How Do I Know if I Can Use this Feature?
If you know your learners are using a certain mobile device, and you create an MP4 video with a codec specific for that device, you should be able to use this feature without any problems. If you aren't sure what device your learners will be using to access the course, if your learners will be using multiple devices, or you are using videos that are not in MP4 format, the best practice is to allow the media manager to convert it.
More Information
For more
information on video formatting on mobile devices, please refer to these links:
Android media formats
documentation:
Apple movie player
documentation:
Apple audio
documentation:
iLounge article about
ipod/iphone video conversion:
Wikipedia article
about mpeg-4 part 14: