In this short sample I will show you how to make a text link to another page within the same course.
Step 1: Open your course or start a new one.
The first step is to open a course you want to create the link in or start a new course. Go into the "Build/Modify" area of the course.
 Step 2: Create a link within your text
Step 2: Create a link within your textWithin a text field you now need to create the text link. You'll want to use descriptive text to explain what action the link will perform. For example, if you want the user to go to another page within the course you can use the text, "Click here to read more about this subject". Then make the "Click here" the click-able part of the hyperlink.
In this example I am going to use the text "Click here to go to another page" making the "Click here" the click-able part of the link. To do that in Unison I just type in the phrase then simply highlight the "Click here" part of the text.
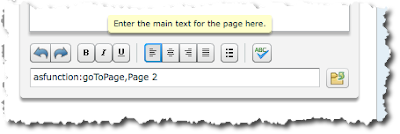
As soon as I highlight the part of the text you will notice a text field below the text editor that will activate showing "http;//".

If you were linking to another website you could just type in the URL here. However we need to link to another page with in the same course so for now just delete the "http://" from that text field.
Step 3: Using the code to go to another page
After you have deleted the "http://" you now need to enter in a short piece of code that will tell Unison that this needs to go to another page with the course. Here is that code
asfunction:goToPage,(enter page name here)
 Let's explain what we are doing here.
Let's explain what we are doing here.asfunction:
This part of the line tells Unison to run an ActionScript code. ActionScript is the coding language for Flash. So by placing this inside this line we are telling the course player to run an actionscript command. You don't need to fully understand how it works, but in this case linking to another page requires that we type it in.
goToPage,
This text tells ActionScript what to do. In this case we are saying "Hey course, when someone clicks on this link I want you to go to this page." This text does have to be entered exactly as it is written above, with the capitals in the right place and the comma right after "Page".
(enter page name here)
I did not bold that in the example because the page name is whatever name you want to link to. In the image I am linking to a page name called "Page 2". Always type in the page name right after the comma there cannot be any space between the comma and the page name, and do not include any parentheses- these were simply used to signify that you enter your own page title at this point in creating the link. If your page name has spaces between the words that is fine but the first word needs to be right after the comma. See the screen shot above for an example of how the text should look to create the link.
You can find the name of your page from the list on step 1 of every page template. It is the title of the page.
Step 4: Preview your course
After you have set up your link, that is it! Test it out and see if it is working. If it is not working then go back and make sure you have typed in the code correctly.
 Link IDs
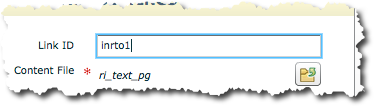
Link IDsIf you have two pages in your course with the same name you can use what are called "link IDs" instead of page names. This field can be found in every page template in Unison under the Advanced tab, which is usually the last step in setting up the template. Again, you only use this if you have two pages with the same name. One example of this would be if you have an intro page for every topic titled "Introduction". In the linking process if you just typed in "asfunction:goToPage,Introduction" then it would not know which intro page to go to.
Instead, you can assign a Link ID to each page which is not visible to the learner but helps you when linking to that page.

Going back to the intro example, I would give my first first page a Link ID of intro1 and my second intro page of intro2, then in my simple line of code if I want to link to the second intro I just type "asfunction:goToPage,intro2" and it will link to that page instead of the other page.
Hopefully this post will help you create dynamic courses that are effective and simple for your learners. If you have any questions or need any help with this please type in your comments below or you can email our support at support@rapidintake.com.

No comments:
Post a Comment